Webgunearen itxura
Lehen aipatu bezala, webgunearen itxura nagusia theme-aren menpe dago. Bertan zehazten dira webgunearen egitura nagusia, koloreak testu iturriak...
Ikapp instalazio batean balio lehenetsiz martxan egongo den Theme-ak Ikapp izena du. Theme berezia da, ezarpen aldaketak onartzen baititu. Horretarako administrariaren menuko Itxura botoia sakatu eta “Ikapp itxura” testu azpian dagoen ezarpenak testuan klikatu. Bertan ondorengo doikuntzak egin daitezke:
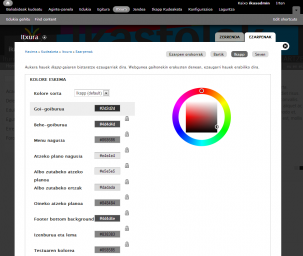
- Kolore eskema: Webgunearen kolore nagusiak markatzen dira.
- Txandakatu bistaratzeak: Elementu desberdinen bistaratzea kudeatzeko balio du.
- Logotipo irudiaren ezarpenak: Logotipoa goiburuan agertzen den irudia da. Geure kasuan, Ikastolen Elkarteko logoa. Beste edozein logo jartzeko, “Erabili logotipo lehenetsia” kaxa desgaitu eta irudi berria igo.
- Lasterbide ikono ezarpenak: Web nabigatzaileetan agertzen den ikonoa zehazteko da. Balio lehenetsiz Ikapp ikonoa egongo da. Beste bat aukeratzeko “Erabili lasterbide ikono lehenetsia” kaxa desgaitu eta berria igo. Iuridak .ico edo .png extensioa izan behar du.
- Ogi-papurren ezarpenak: Webgunean ogi-papurrak erakutsi edo ez zehazteko. Ogi-papurrek webguneko edukien bidea edo kokalekua adierazten dute. Edukia menuren batean badago, ogi papurrek oinarrizko orritik edukira daduen pausuar erakutsiko ditu (menu estekaren gurasoak). Aktibatzeko gaitu "Erakutsi ogi-papurrak".
- Estilo ezarpenak: Testu iturri nagusiak aukeratzeko eta goiburuko ezarpenak aldatzeko balio du. Testu iturrietan aldaketa bat egiteko “Hizki ezarpenak” testuan klik egin eta testu familia eta tamaina aukeratu. Goiburu ezarpenetan webguneko hiru goiburuen (main, slogan eta navigation) tamaina eta ordena aldatu daiteke.
- GOIBURU TAMAIA EZARPENAK: Goiburuan hiru atal daude. Goiburu irudia, leloa eta menu nagusia. Hauen kokapena eta altuera aldatzeko aukera dago.
- GOIBURUAREN IRUDIEN EZARPENAK: Goiburuaren atzealdeko irudia zehazten du honek. Irudia aldatzeko “Use the default header_image” kaxa desgaitu eta irudi berria igo. Irudiaren tamaina 965x117 pixelekoa izan behar du ongi sartzeko. Beste tamaina batekoa sartu ezkero, aldaketa gehiago egin beharko dira.
Edozein aldaketa egin ondoren “Gorde konfigurazioa” botoia sakatzeaz gogoratu. Botoia sakatu ezean, egindako aldaketak galduko dira.
Blokeak:
Theme-aren bitartez regio berririk sortzeko aukerarik ez dugun arren, erabiliko ditugunak aukeratu ditzakegu. Adibidez, “second sidebar” regioa erabiliko ez bagenu, webguneak bi zutabe izango lituzke.
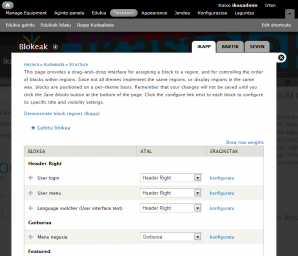
Zenbait blokek, kokaturiko regioaren arabera, itxura aldatzen dute, menuak eta login kaxak adibidez. Blokeak tokiz aldatzeko; administrariaren menuan dagoen egitura botoia sakatu ondoren, blokeak aukeratu.
Bokle bakoitzaren “atala” txokoan, select bat agertzen da. Select horretan Ikapp theme-ak dituen regio guztiak daude. Sistema hau erabiliz blokea zein regiotan agertzea nahi den aukeratzen da. Regioaren barruan duen ordena markatzeko, blokearen ezker aldean dagoen gurutzea erabil daiteke drag and drop (arrastratu) eginez.
Aplikazio batzuk bloke propioak erabiltzen dituzte, baino eskuzko bloke berriak sortzeko aukera ere badago. Horretarako, + gehitu blokea testuan klikatu eta formularioa betetzea nahikoa da. Hauek dira aukera nagusiak:
- Blokearen izenburua: Atal publikotik ikusiko den izenburua. Izenbururik agertzea nahi ez bada; <none> jarri behar da.
- Blokearen azalpena: Blokeak kudeatzean agertuko den testua da.
- Blokearen testua: Bloke barruan nahi duguna jar dezakegu. Hiru testu formatu onartzen ditu: full html, filtered html eta plain text.
- Plain text: Testu planoan idazteko da. Ez du html etiketarik onartzen.
- Filtered html: Html etiketa batzuk onartzen ditu.
- Full html: Html etiketa guztiak onartzen ditu.
Erabiltzaile motaren arabera, testu formatu bat ala beste eskuragarri egongo da. Administrariak denak izango ditu eskuragarri. Aukeraketaren arabera editorea ere aldatuko da. Full html formatua izango da lehenetsitako balioa, gehien erabiliko dena izango baita.
Region settings atalean, aurreko pantailan bezalaxe, theme bakoitzean blokea zein regiotan agertuko den zehaztu daiteke. Gogoratu Ikapp theme-a bakarrik erabiltzea gomendatzen dugula.
Visibility settings atalean aukera gehiago daude:
- Orriak: Blokea orri konkretu batzuetan agertzea edo ez agertzea zehaztu daiteke.
- Hizkuntzak: Blokea hizkuntzaren arabera filtratzeko aukera ematen du.
- Eduki motak: Blokea ikusgarri jar daiteke eduki mota konkretu bat erakustean ala denbora guztian.
Edozein aldaketa egin ezkero, “Gorde blokea” botoian klik egiteaz gogoratu aldaketak gorde nahi badituzue.
CSS Injector
- Konfigurazioa - Garapena - CSS injector
- Create new rule
JS injector
Webguneari dinamismo handiagoa emateko aukera dago norbere javascript kodea txertatuz. Horretarako konfigurazioa - garapena - JS injector barruan saru eta javascript kodea gehitu dezakegu.
Kanpo CSS-ak
Nahiko bagenu, webgunetik at dagoen CSS bat kargatzeko aukera daukagu. Horretarako honako gida ikusi: Kanpo CSS-ak erabili
Egutegiko itxura
Egutegia balio lehenetsiz itxura konkretu bat dauka. Hau aldatzea ez da erraza, baino honako gida jarraituz edonork egin dezakeen zerbait izango da: Egutegiko Itxura
Egin nahi duzuena egutegian jai egunak automatikoki gorriz agertzea besterik ez bada, honako beste gida hau jarritu dezakezue: Jai egunak goriz